THM – How Websites Work – Part 9
Last Updated on January 25, 2022 by aghanim

Table Of Contents
How websites work
When you visit a website, your browser makes a request to a web server asking for information about the page you’re visiting and will respond with data that your browser uses to show you the page; a web server is just a dedicated computer that handles your requests.

There are two major components that make up a website:
- Front End (Client-side) – the way your browser renders a website
- Back End (Server-side) – a server that processes your request and returns a response
HTML
Websites are primarily created using:
- HTML, to build websites and define their structure
- CSS, to make websites look pretty by adding styling options
- JavaScript, implement complex features on pages using interactivity
HyperText Markup Language (HTML) is the language websites are written in. Elements (or tags) are the building blocks of HTML pages and tells the browser how to display content. Code snippet of HTML Code:

The HTML structure (as shown in the screenshot) has the following components:
- The <!DOCTYPE html> defines that the page is a HTML5 document. This helps with standardisation across different browsers and tells the browser to use HTML5 to interpret the page.
- The <html> element is the root element of the HTML page – all other elements come after this element.
- The <head> element contains information about the page (such as the page title)
- The <body> element defines the HTML document’s body, only content inside of the body is shown in the browser.
- The <h1> element defines a large heading
- The <p> element defines a paragraph
- There are many other elements (tags) used for different purposes. For example, there are tags for: buttons (<button>), images (<img>), lists, and much more.
You can view the HTML of any website by right-clicking, and selecting “View Page Source”.
JavaScript
JavaScript (JS) allows pages to become interactive . HTML is used to create a the website structure and content, while JavaScript is used to control the functionality of webpages. JS can dynamically update the page in real-time.
JavaScript is added within the page source code and ca be either loaded within <script> tags or can be included remotely with the src attribute:
<script src="/location/of/javascript_file.js"></script> This JavaScript code finds a HTML element on the page with the ID “demo” and changes the elements contents to “Hack the planet”:
document.getElementById("demo").innerHTML = "Hack the Planet"; HTML elementes can also have events, such as “onclick” that execute JavaScript when the event occurs. This code changes the text of the element with the demo ID to Button Clicked:
<button onclick='document.getElementById("demo").innerHTML = "Button Clicked";'>Click Me!</button> Sensitive Data Exposure
Sensitive Data Exposure is when a website dosent properly protect (or remove) sensitive clear-text information to the end-user; which is found in the frontend source code of sites.
Everyone can look at the page source code, so when a website developer forget to remove login credentials, hidden links to private parts of the webiste or other sensitive data showin in HTML or Javascript, everyone can look at them.

HTML Injection
HTML Injection is a vulnerability that occurs when unfiltered user input is displayed on the page. If a website fails to sanitize user input (Filter any “malicious text” that a user inputs into a website), and that input is used on the page, an attacker can inject HTML code into a vulnerable website.
Input sanitization is very important in keeping a website secure, as information user inputs into a websites often used in other frontend and backend functionality.

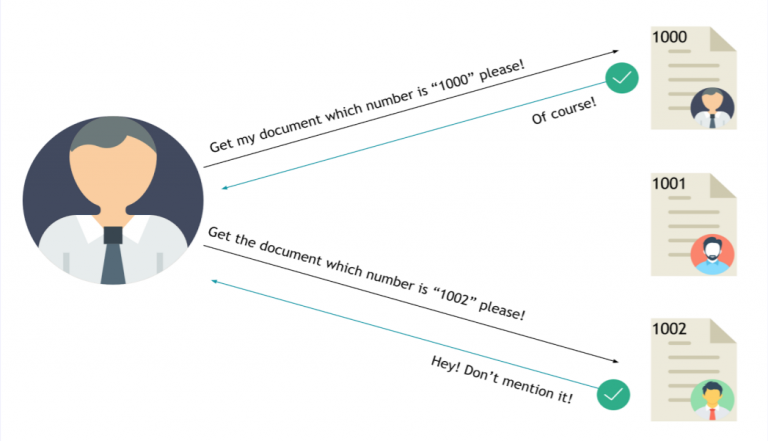
The above image show how a form outputs text to the page.
General rule is to never trust user input – to prevent malicious input the website developer should sanitize everything the user enters before using it in the JavaScript function.